Czym jest Accelerated Mobile Pages? AMP w praktyce
Google od kilku lat sygnalizuje twórcom oraz właścicielom stron internetowych, że szybkość działania strony to czynnik, na który powinni zwrócić szczególną uwagę. Najbardziej istotne jest to na urządzeniach mobilnych gdzie szybkość przetwarzania danych jest uzależniona od prędkości ich przesyłania oraz możliwości urządzenia użytkownika. Accelerated Mobile Pages to rozwiązanie, które ma pomóc w przyspieszeniu działania witryn docelowych.
Co to jest AMP?
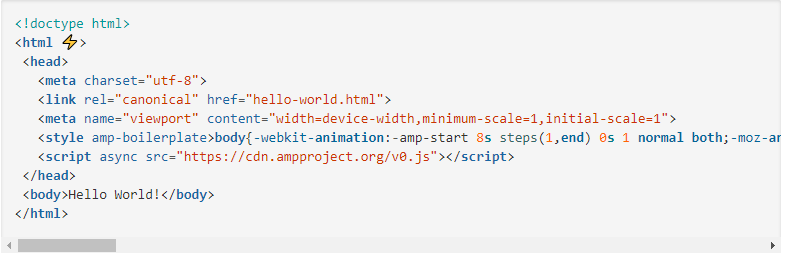
AMP czyli Accelerated Mobile Pages to biblioteka Open Source, dzięki której wiele z dostępnych w sieci serwisów może znacząco zyskać na szybkości ładowania. Składa się z 3 podstawowych komponentów:
- AMP HTML – jest to podzbiór standardowego języka HTML. Większość elementów w nim użytych nie różni się od swojego protoplasty, ale wprowadza dodatkowe rozszerzenia i możliwości właściwe wyłącznie dla standardu AMP. Zastępuje on część pierwotnych bloków kodu nowymi,
- AMP JS – biblioteka języka JavaScript kładąca nacisk na to, aby serwisy w technologii Accelerated Mobile Pages ładowały się asynchronicznie. Dzięki temu strona wczytuje się błyskawicznie. Posiada ona jednak swoje ograniczenia,
- AMP Cache (opcjonalnie) – jest to CDN pozwalający na natychmiastowe ładowanie serwisów z centrów danych udostępnionych przez Google. Witryna w technologii AMP jest umieszczona na serwerach Google, dzięki czemu zostaje błyskawicznie dostarczona użytkownikowi końcowemu.
Strony AMP są w wynikach wyszukiwania oznaczone symbolem błyskawicy, dzięki czemu od razu możemy rozpoznać, które z nich mają wdrożoną taką wersję serwisu.
Do kogo skierowane jest AMP?
Największa korzyść z wdrożenia technologii Accelerated Mobile Pages mogą odnotować serwisy informacyjne. Ze względu na swoją specyfikę czyli dużą ilość treści i brak konieczności używania zaawansowanych skryptów JavaScript są idealnym miejscem do wykorzystania AMP. Dodatkowo, aby znaleźć się w karuzeli Google News konieczne jest posiadanie serwisu w tej technologii.
Również witryny E-commerce mogą dużo zyskać na wdrożeniu AMP. Szybkość ładowania strony może znacząco wpłynąć na współczynnik konwersji i co za tym idzie zwiększenie zysków.
Nie są to oczywiście jedyne możliwości jej zastosowania. Tak naprawdę rozważyć jej wdrożenie powinien każdy, kto chce poprawić szybkość działania swojego serwisu. To czy będzie to możliwe i opłacalne zależy od konkretnego przypadku i analizy na etapie projektu.
Wady zastosowania Accelerated Mobile Pages
Technologia AMP nie jest bez wad i każdy kto zastanawia się nad jej zastosowaniem powinien mieć tego świadomość. Oto najważniejsze z nich:
- ograniczenia w zastosowaniu JavaScript i CSS – wykorzystywanie tych elementów w serwisach AMP jest ściśle ograniczone w dokumentacji. Wszystko ponad to jest zabronione, więc jeśli chcesz pokusić się o coś innowacyjnego czym możesz wyróżnić się na tle konkurencji tutaj może to być niemożliwe,
- ograniczenia w ilości reklam – stosując AMP posiadasz z góry narzuconą ilość oraz rodzaj reklam jaki możesz zastosować,
- Twoja strona na obcych serwerach – Google już teraz jest monopolistą w wielu dziedzinach. Stosując AMP Cache dajesz jeszcze mu jeszcze większą kontrolę nad tym jakie treści serwujesz,
- na stronach AMP występują pewne problemy z analityką i poprawnym zbieraniem oraz przypisaniem danych,
- nie do końca Open Source – teoretycznie AMP to projekt Open Source. Każdy ma do niego dostęp i może wpływać na jego rozwój. W rzeczywistości to Google wyznacza standardy i forsuje większość rozwiązań. Jego niezależność jest, więc w dużej mierze złudna.
Jak mogę wdrożyć AMP?
Google udostępnia pełną dokumentację na stronie https://www.ampproject.org/docs/. Z pomocą doświadczonego webmastera wykonanie serwisu zgodnego z zaleceniami nie powinno być problemem.
Dla popularnych CMS takich jak WordPress, Prestashop sprawa jest prostsza, ponieważ można znaleźć wtyczki, którą całą pracę wykonają za nas. Aby sprawdzić poprawność wdrożenia wystarczy przetestować stronę w narzędziu udostępnionym przez Google. Jak z każdym gotowym rozwiązaniem należy uważać. Nie zawsze efekty będą takie jak oczekujemy, warto przetestować to rozwiązanie przed umieszczeniem wersji AMP w sieci.
AMP w praktyce
W 2017 roku Google opublikowało raport na temat 2 pierwszych lat popularyzacji Accelerated Mobile Pages. W tym czasie ponad 25 milionów witryn zdecydowało się na skorzystanie z tej biblioteki. Z danych wynika, że użytkownicy spędzają w takich serwisach dwa razy więcej czasu, a w serwisach sprzedażowych odnotowano wzrost konwersji o 20%.

Źródło: https://www.ampproject.org/latest/blog/amp-two-years-of-user-first-webpages/
Niestety podobnego nowszego badania póki co nie przeprowadzono. Można jednak zakładać, że liczba stron w tym standardzie tylko wzrosła. Jeśli widzisz, że tego typu rozwiązanie jest popularne w Twojej branży i sprawdza się z powodzeniem to na pewno warto rozważyć zastosowanie go u siebie.
Kontrowersje związane z AMP
Wielu wydawców ma duże wątpliwości co do bezinteresowności Google przy promowaniu AMP, a nawet mówi o jego zgubnym wpływie na neutralność w sieci. Google po raz kolejny wykorzystało swoją pozycję monopolisty i niejako zmusiło witryny newsowe do implementacji standardu. Dodatkową wątpliwością jest fakt, że strony są de facto umieszczone na serwerach giganta, dzięki czemu użytkownik spędza więcej czasu w obrębie ich infrastruktury zamiast u właściciela treści.
AMP prowadzi do większego ujednolicenia layoutu niż ma to miejsce w przypadku standardowych wersji mobilnych. Mniejsza rozpoznawalność marki to w przyszłości jeszcze większa zależność od Google.
Nie wiadomo jakie zalecenia dotyczące standardu pojawią się w przyszłości. Mimo, że jest to w założeniu projekt Open Source to w praktyce jest głownie rozwijany przez Google. Jeśli kiedyś Google wprowadzi dodatkowe zalecenia lub ograniczenia – na przykład wykorzystywanie wyłącznie ich sieci reklamowej to niezależność wydawców dodatkowo zmaleje.
Podsumowanie
Accelerated Mobile Pages to na pewno dla wielu technologia warta rozważenia. Bez wątpienia oferuje zauważalny wzrost wydajności co pozwala na utrzymanie w serwisie większej ilości użytkowników. Nie powinna być jednak implementowana bezrefleksyjnie, ponieważ jak wszystko ma swoje wady. W niektórych przypadkach mogą one być dość istotne.
Jest absolwentem studiów ekonomicznych na Uniwersytecie Gdańskim ze specjalnością Biznes Elektroniczny. Z branżą SEO związany jest od 8 lat. W tym czasie zdobywał doświadczenie w trójmiejskich agencjach, w tym również jako osoba odpowiedzialna za zarządzanie oraz koordynowanie działami SEO. Aktywnie działa na rynku eCommerce oraz jako freelancer. Od stycznia 2019 pracuje w SEOgroup jako Senior SEO Specialist. Do jego obowiązków należy kompleksowa obsługa Klientów, a także przeprowadzanie audytów i analiz.



Dodaj komentarz
Chcesz się przyłączyć do dyskusji?Feel free to contribute!