Audyt UX – podstawowe błędy UX na stronach internetowych
UX czyli User Experience – Co to jest?
User Experience (UX) to zbiór odczuć i doświadczeń użytkownika, wynikający z interakcji z danym produktem, usługą, marką, stroną internetową lub aplikacją mobilną.
UX może odnosić się do tego, jak użytkownik postrzega i odbiera daną usługę lub produkt, jak łatwo i intuicyjnie może przemieszczać się po stronie internetowej, czy jakie emocje towarzyszą mu podczas korzystania z niej.
Dobre UX pozwala na zwiększenie zadowolenia klientów i lojalności wobec marki. Zrozumienie i uwzględnienie potrzeb, preferencji oraz oczekiwań użytkowników – wszystko to umożliwia tworzenie bardziej intuicyjnych, użytecznych, a także atrakcyjnych rozwiązań.
Po co badać UX?
UX ma kluczowy wpływ na ostateczną satysfakcję użytkownika po zetknięciu z naszą stroną internetową. Dzięki szczegółowemu badaniu możemy przeanalizować między innymi:
- Jakie są potrzeby użytkowników?
- Czy na stronie występują błędy, które utrudniają internautom korzystanie z niej?
- Czy można usprawnić działanie strony i sprawić, że będzie ona bardziej czytelna?
Jaka powinna być dobra strona internetowa pod kątem UX ?
Strona internetowa powinna być atrakcyjna wizualnie, ponieważ najczęściej to właśnie dobry design wpływa na decyzję użytkownika o pozostaniu na niej i zapoznaniu się z treścią.
Nie jest to jednak wystarczające. Dlaczego? Oprócz atrakcyjnej wizualnie treści ważna jest również jej intuicyjność. Priorytetem jest to, aby użytkownik nie miał żadnego problemu ze znalezieniem informacji, której w tym momencie poszukuje.
Błędy UX na stronach internetowych
Nieczytelna strona główna
Najważniejsze jest pierwsze wrażenie. Niestety na stronach internetowych często brakuje informacji, czego dokładnie dotyczą, lub wręcz przeciwnie – jest tych informacji zbyt wiele.
Strona główna powinna być przede wszystkim przejrzysta i łatwa w nawigacji. Zbyt duża ilość elementów może przytłaczać użytkowników i utrudniać im przejście do kolejnych podstron czy kategorii.
Brak CTA (Call-to-Action) lub CTA w niewidocznym miejscu
Call to Action (CTA) to element interfejsu, najczęściej w postaci przycisku lub linku, który ma za zadanie zachęcić użytkowników do podjęcia określonej akcji, na przykład dokonania zakupu, zapisania się do newslettera czy pobrania pliku.
Niejasne lub ukryte przyciski CTA, które powinny zachęcać użytkowników do podjęcia konkretnej akcji, mogą ograniczać konwersje na stronie.
Dobre CTA powinno być wyraźne, zrozumiałe i zachęcające do tego, aby użytkownicy byli skłonni podjąć pożądaną akcję. Musi ono być odpowiednio sformułowane, tak aby jasno przekazywało, co się stanie po kliknięciu, np. „Kup teraz”, „Zapisz się” czy „Umów spotkanie” oraz powinno znajdować się w widocznej części ekranu, czyli “above the fold”.

przykłady przycisków CTA umieszczonych w prawym górnym rogu strony
Różne CTA w wielu miejscach jednocześnie
Zbyt duża ilość różnych, konkurencyjnych CTA może przytłaczać użytkowników, prowadzić do dezorientacji i rozproszenia ich uwagi, a co za tym idzie, obniżyć skuteczność tych przycisków.
Nieczytelna treść
Treść na stronie powinna być czytelna i zrozumiała dla użytkownika. Jednym z podstawowych błędów jest używanie zbyt skomplikowanego słownictwa i budowanie długich, złożonych zdań.
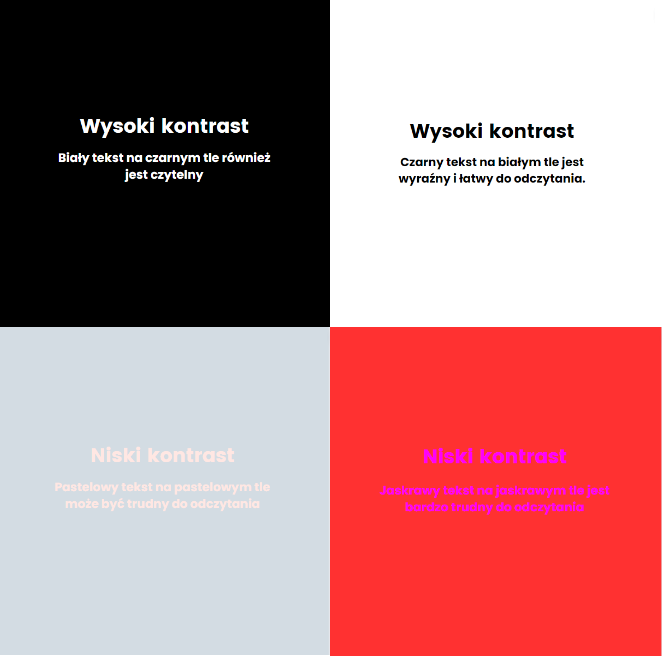
Ponadto zdarza się, że treści mają zbyt niski kontrast lub są umieszczone na zbyt ciemnym tle.

Kontrast tła i czcionki
Nieresponsywna strona
Nieresponsywna strona to taka, która nie dostosowuje się automatycznie do różnych rozmiarów ekranów i urządzeń, na których jest wyświetlana.
Główne cechy nieresponsywnych stron to:
Problem ze skalowaniem i obracaniem ekranu: Strona nie skaluje się i nie obraca w odpowiedni sposób na różnych urządzeniach, co sprawia, że treść może być zbyt mała lub zbyt duża, a użytkownicy muszą przewijać stronę poziomo, aby widzieć ją w całości.
Brak interaktywności: Elementy interaktywne, takie jak przyciski czy formularze, mogą być zbyt małe do łatwego kliknięcia na ekranie dotykowym.
Długi czas ładowania: Strona może mieć długi czas ładowania na
urządzeniach mobilnych, co może zniechęcić użytkowników do dalszego korzystania.
Zły układ: Układ strony może być niepraktyczny na mniejszych ekranach, powodując, że elementy nachodzą na siebie lub są źle rozmieszczone.
Wyskakujące okna
Okna dialogowe same w sobie nie są błędem, pod warunkiem że nie utrudniają użytkownikowi korzystania z serwisu.
Wyskakujące okna mogą być uciążliwe wtedy, gdy pojawiają się wielokrotnie lub są zbyt natrętne. Jeśli użytkownicy zbyt często muszą je zamykać i mają trudność w znalezieniu informacji, które chcieliby zobaczyć, może to wpłynąć negatywnie na ich doświadczenie.
Wyskakujące okna mogą być użyteczne w celu prezentacji ważnych informacji, takich jak zapis do newslettera, oferty promocyjne, czy ostrzeżenia przed opuszczeniem strony. Jeśli jednak zawartość wyskakującego okna jest mało istotna lub nie wnosi wartości dla użytkownika, może być ona postrzegana jako niepotrzebna i irytująca. Ważne jest więc, aby używać wyskakujących okien z umiarem.
Niska jakość grafik
Grafiki niskiej jakości sprawiają, że strona wygląda nieestetycznie oraz mało profesjonalnie. Zawsze należy dbać o jakość, odpowiednie użycie i spójność grafik, jak również o ich optymalizację pod kątem szybkiego ładowania strony.
Wymuszanie logowania na stronie
Brak możliwości zakupu bez logowania jest jednym z błędów UX, który może wpłynąć negatywnie na doświadczenie użytkowników i skuteczność strony e-commerce lub aplikacji.
Wymaganie od użytkowników rejestracji i logowania tworzy dodatkową barierę w procesie zakupowym. Klienci zniechęcają się do wypełniania formularzy rejestracyjnych, szczególnie jeśli poszukują danego produktu już od dłuższego czasu. Wielu użytkowników może nie być zainteresowanych zakładaniem konta na stronie, szczególnie jeśli planują jednorazowy zakup lub po prostu chcą szybko dokonać transakcji.
Zbyt wiele etapów w procesie zakupu
Długie i skomplikowane etapy mogą sprawić, że użytkownicy czują się zmęczeni i zniechęceni, co z kolei może prowadzić do opuszczenia strony.
W sytuacji, w której każdy etap wymaga wielu informacji do uzupełnienia, użytkownicy mogą odczuwać frustrację. Staraj się ograniczyć liczbę etapów w procesie zakupu do minimum. Usuń niepotrzebne kroki i etapy, które nie są istotne dla użytkownika.
Aby ułatwić użytkownikom proces zakupu, możesz wprowadzić funkcje automatycznego uzupełnienia danych, takie jak automatyczne wypełnienie formularzy lub opcje zapisywania danych płatniczych.
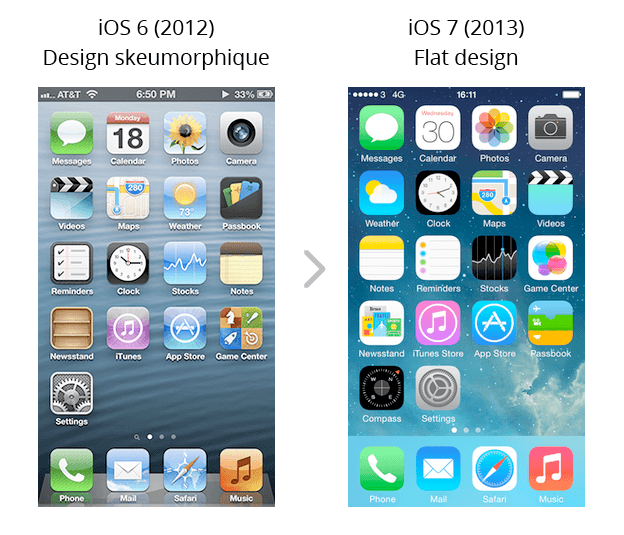
Nadmierny skeuomorfizm
Projektowanie skeumorficzne to projektowanie elementów w taki sposób, aby przypominały one rzeczywiste obiekty fizyczne.
W przeszłości skeumorfizm był popularny, ponieważ pomagał użytkownikom łatwiej zrozumieć funkcje i interakcje aplikacji, gdyż były one podobne do już znanych im rzeczywistych przedmiotów. Z czasem jednak podejście to spotkało się z krytyką, ponieważ w niektórych przypadkach nadmierne wykorzystywanie skeumorfizmu może zaburzać spójność projektu. Zbyt duża ilość tego rodzaju elementów może przytłoczyć użytkowników, skupiając ich uwagę na zbyt wielu detalach, co utrudnia zrozumienie funkcji interfejsu. Przesadny realizm może prowadzić do dezorientacji, gdyż interfejs może być zbyt złożony, a jego elementy mogą wydawać się niespójne.

Źródło: blog.ferpection.com
Przesadny flat design
Flat design to podejście projektowe, które skupia się na minimalizmie, płaskich i prostych formach oraz jednolitych kolorach.
Nadmierny flat design również może wpływać negatywnie na doświadczenie użytkownika. Płaski interfejs może nie zawierać wystarczającej liczby wizualnych wskazówek, co sprawia, że użytkownicy mają trudności w zrozumieniu, które elementy są interaktywne.
Brak zróżnicowania wizualnego może utrudniać rozróżnienie między elementami pierwszoplanowymi a drugoplanowymi, co może prowadzić do dezorientacji.
Najlepszym podejściem jest znalezienie umiarkowanego i zbalansowanego podejścia do projektowania interfejsu. Zarówno skeumorfizm, jak i flat design mogą mieć swoje zalety, ale kluczem do dobrego UX jest dostosowanie ich do potrzeb i oczekiwań użytkowników, aby zapewnić intuicyjne, czytelne i spójne doświadczenie. Dla wielu projektów stosowanie hybrydowego podejścia, które łączy elementy obu stylów, może być najlepszym rozwiązaniem.
Profesjonalny audyt UX – czy warto?
Jako właściciele stron internetowych możemy nie dostrzegać, że nasza strona nie jest tak dobrze zaprojektowana, jak być powinna. Dzieje się tak dlatego, że znamy ją najlepiej i nie możemy spojrzeć na nią z perspektywy osoby, która widzi ją po raz pierwszy i nie zapoznała się jeszcze z naszą ofertą.
Aby działania były jeszcze bardziej wymierne, audyt UX warto połączyć także z audytem SEO. Dzięki tak holistycznemu podejściu uzyskamy wiedzę z dwóch pól – intuicyjnego, opartego na doświadczeniu użytkownika, jak i tego stricte technicznego.
W SEOgroup zawsze pozostajemy wierni japońskiej zasadzie skrupulatności i precyzyjności seimitsu 精密. To właśnie dzięki niej przeprowadziliśmy już wiele udanych badań i odnaleźliśmy sporo ukrytych błędów.
Jeśli jesteś zainteresowany profesjonalnym Audytem UX, umów konsultację z jednym z naszych specjalistów. Chętnie Ci pomożemy!
Absolwentka programu szkoleniowego w obszarze marketingu internetowego „Umiejętności Jutra”, organizowanego przez Google i Szkołę Główną Handlową w Warszawie. Jak na prawdziwą Takumi 匠 przystało – nigdy się nie poddaje i stale zgłębia wiedzę z zakresu digital marketingu. Odpowiada za działania dla różnych Klientów w systemach Google Ads i Meta Ads.





Dodaj komentarz
Chcesz się przyłączyć do dyskusji?Feel free to contribute!