Co to jest PageSpeed Insights i jak go użyć?
PageSpeed Insights (PSI) to narzędzie od Google analizujące wydajność strony internetowej zarówno na urządzeniach mobilnych, jak i stacjonarnych. Udostępnia użytkownikowi konkretne informacje na temat czasu ładowania witryny oraz sugeruje możliwości jej optymalizacji. Obecnie każda sekunda ma znaczenie. Według Think With Google, prawdopodobieństwo opuszczenia serwisu przez użytkownika wzrasta o 32%, jeśli szybkość ładowania strony zwiększa się z 1 na 3 sekundy. Wykorzystując PageSpeed Insights możesz nie tylko zdiagnozować problematyczne elementy witryny, ale także wprowadzić niezbędne zmiany maksymalizujące jej wydajność. Chcesz dowiedzieć się więcej? Przeczytaj ten artykuł!
PageSpeed Insights – co to jest i jak działa?
PageSpeed Insights (PSI) to narzędzie stworzone przez Google, które ma na celu analizowanie wydajności strony internetowej. Działa w oparciu o różne wskaźniki i metryki, pomagające zrozumieć, jak dana strona prezentuje się pod względem szybkości ładowania i ogólnej wydajności.

Zdj 1. Interfejs PageSpeed Insights.
Badanie PageSpeed Insights – jakie informacje podaje?
Badanie PageSpeed Insights dostarcza użytecznych informacji dotyczących wydajności strony internetowej. Po przeprowadzeniu analizy, narzędzie przedstawia następujący raport:

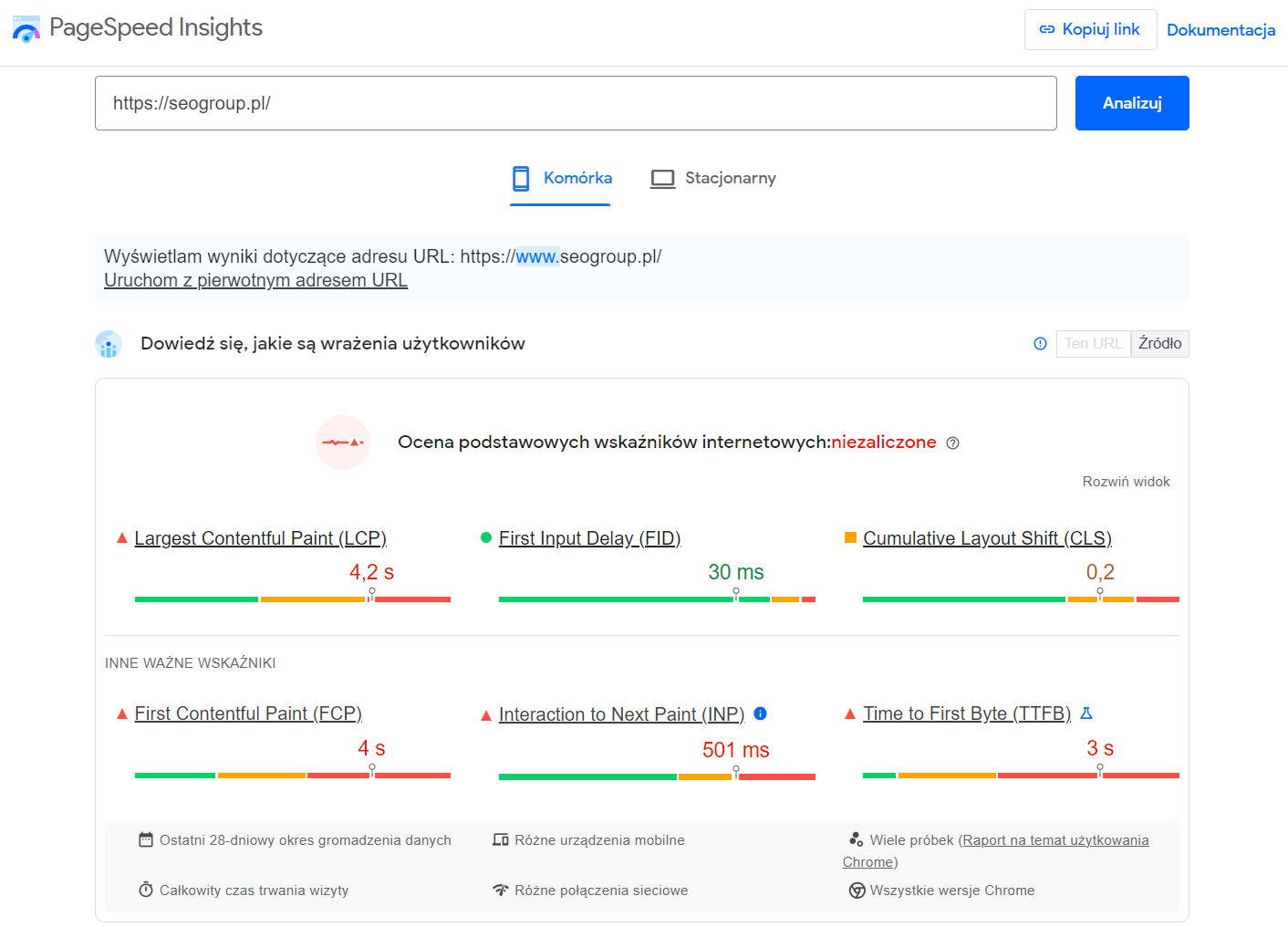
Zdj 2. Raport PageSpeed Insights – mobilna wydajność serwisu SEOgroup.
Wygenerowanie badanie można podzielić na kilka kluczowych sekcji:
Ocena ogólna
Po analizie strony, PSI przyznaje jej punktację w skali od 0 do 100 dla wersji mobilnej i desktopowej. Wynik podzielony jest na trzy zakresy:
- 0-49 (czerwony) – wskazuje niską wydajność,
- 50-89 (żółty/oranżowy) – wskazuje średnią wydajność,
- 90-100 (zielony) – oznacza dobrą wydajność.

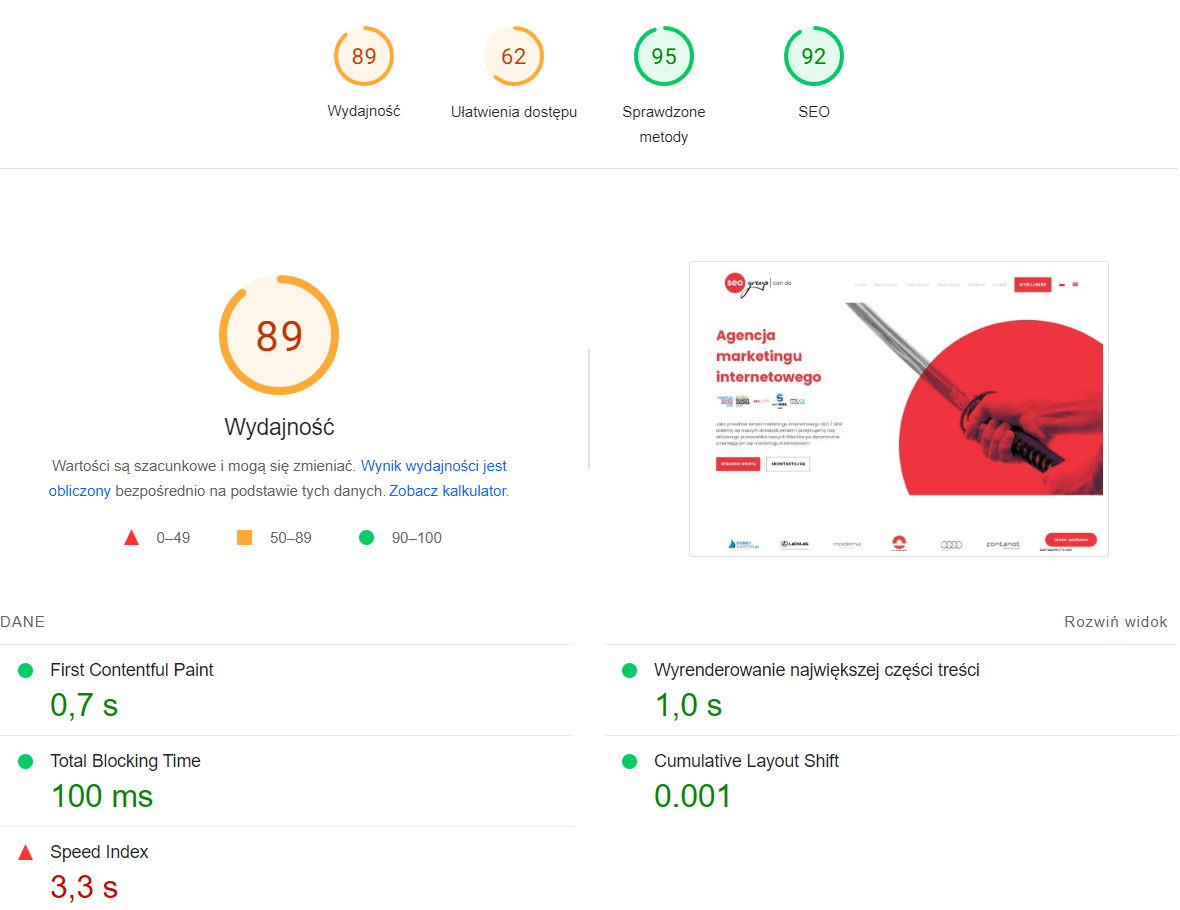
Zdj 3. Wydajność serwisu SEOgroup na urządzeniach stacjonarnych.
Należy jednak pamiętać, że wynik wydajności nie zawsze oznacza wolne działanie strony, a przykładowo nowo wdrożoną funkcjonalność (np. templatkę), która sztucznie zaniża wynik, nie oddziałując na rzeczywistą szybkość strony. Często również wynik PageSpeed Insights jest nieco niższy na tzw. mobilkach niż na urządzeniach stacjonarnych.
Narzędzie PageSpeed Insights prezentuje kilka kluczowych metryk:
- First Contentful Paint (FCP) – czas, w którym pojawia się pierwszy element zawartości na stronie;
- Speed Index – średni czas wyświetlania zawartości serwisu;
- Largest Contentful Paint (LCP) – czas wyświetlania największego elementu zawartości na stronie;
- Time to Interactive (TTI) – czas, w którym witryna staje się w pełni interaktywna dla użytkownika;
- Total Blocking Time (TBT) – całkowity czas, w którym główny wątek był zablokowany przez zadania, uniemożliwiając interaktywność;
- Cumulative Layout Shift (CLS) – miara niestabilności układu strony podczas ładowania.

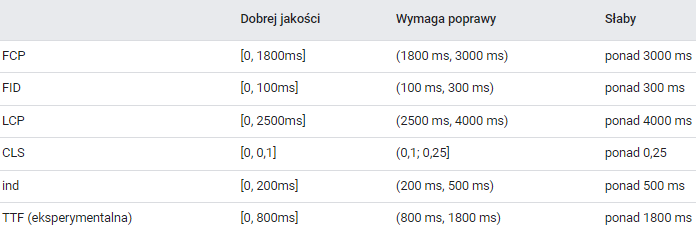
Zdj 4. Określenie poprawności kluczowych metryk zgodnie z inicjatywą Wskaźników Internetowych od deweloperów Google. Źródło: developers.google.com/speed/docs/insights/v5/about?hl=pl
Rekomendacje
PSI podaje sugestie dotyczące poprawy wydajności. Mogą to być rekomendacje dotyczące:
- optymalizacji obrazów.
- usunięcia lub opóźnienia ładowania zbędnego kodu JavaScript.
- wykorzystania buforowania.
- optymalizacji treści CSS.
- i wiele innych.

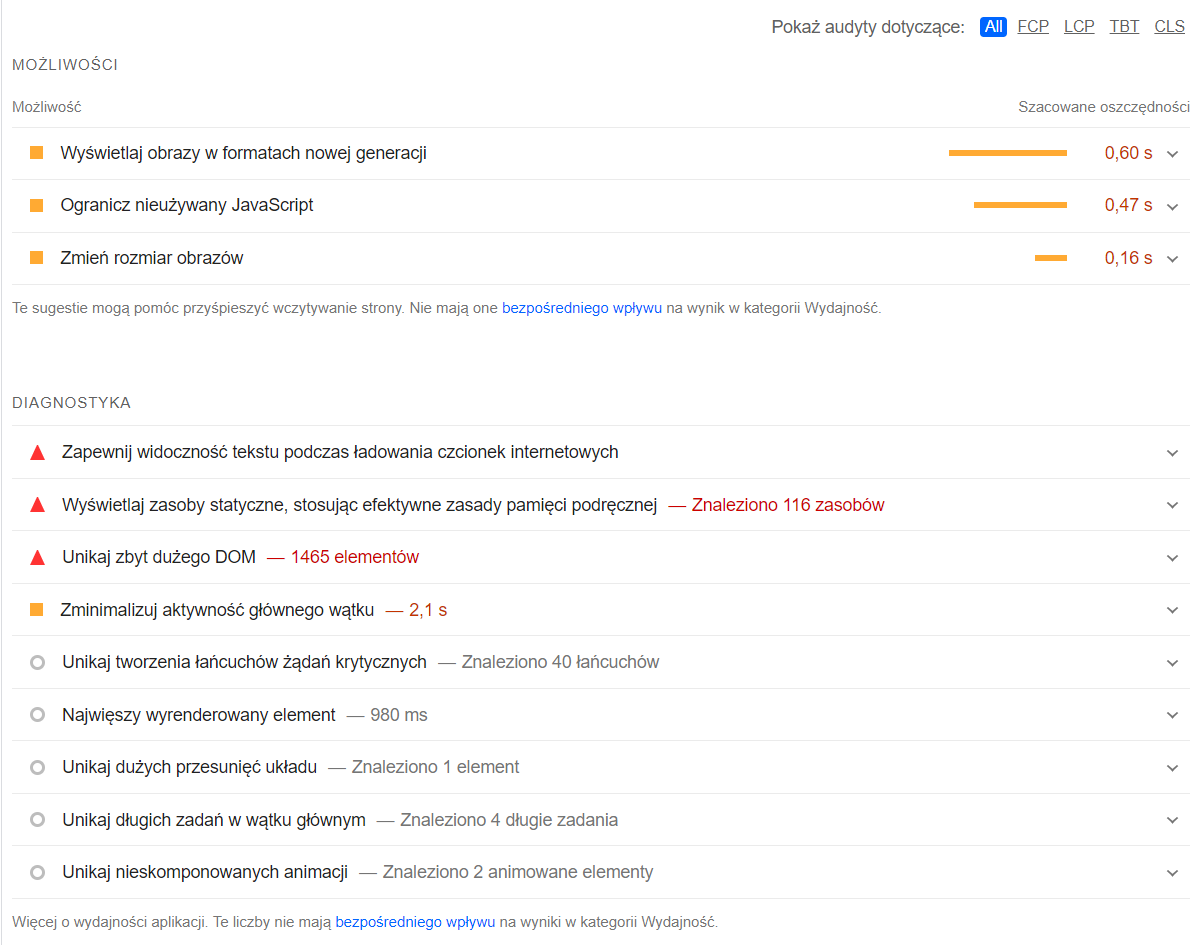
Zdj 5. Rekomendacje PageSpeed Insights.
W prawym górnym rogu możesz wybrać, jakie elementy chcesz zweryfikować – wszystkie (All) lub wyłącznie konkretną metrykę (np. FCP, LCP, TBT lub CLS).
Pierwszeństwo
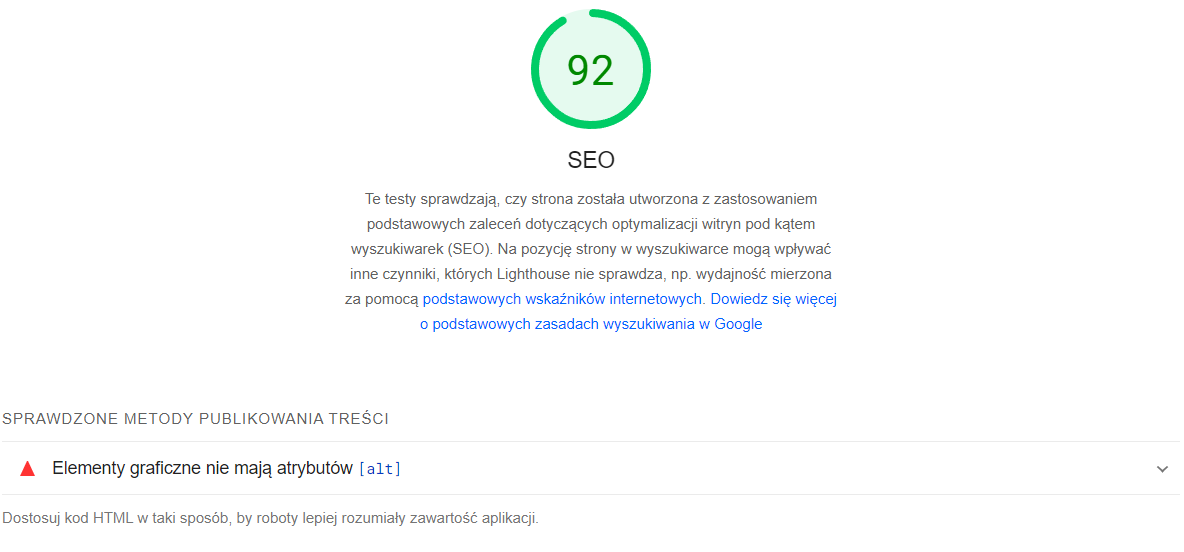
PSI priorytetyzuje rekomendacje. W konsekwencji pozwala użytkownikowi skupić się na najważniejszych aspektach wydajności wymagających poprawy. Dla przykładu – informacja o niewdrożonych tekstach alternatywnych na stronie SEOgroup jest podawana jako ostatnia, ponieważ istnieje wiele ważniejszych kwestii, nad którymi należy się skupić, aby strona była lepiej zoptymalizowana pod SEO i bardziej wydajna.

Zdj 6. Najmniej priorytetowa informacja dla strony SEOgroup w narzędziu PageSpeed Insights.
Dane od użytkowników
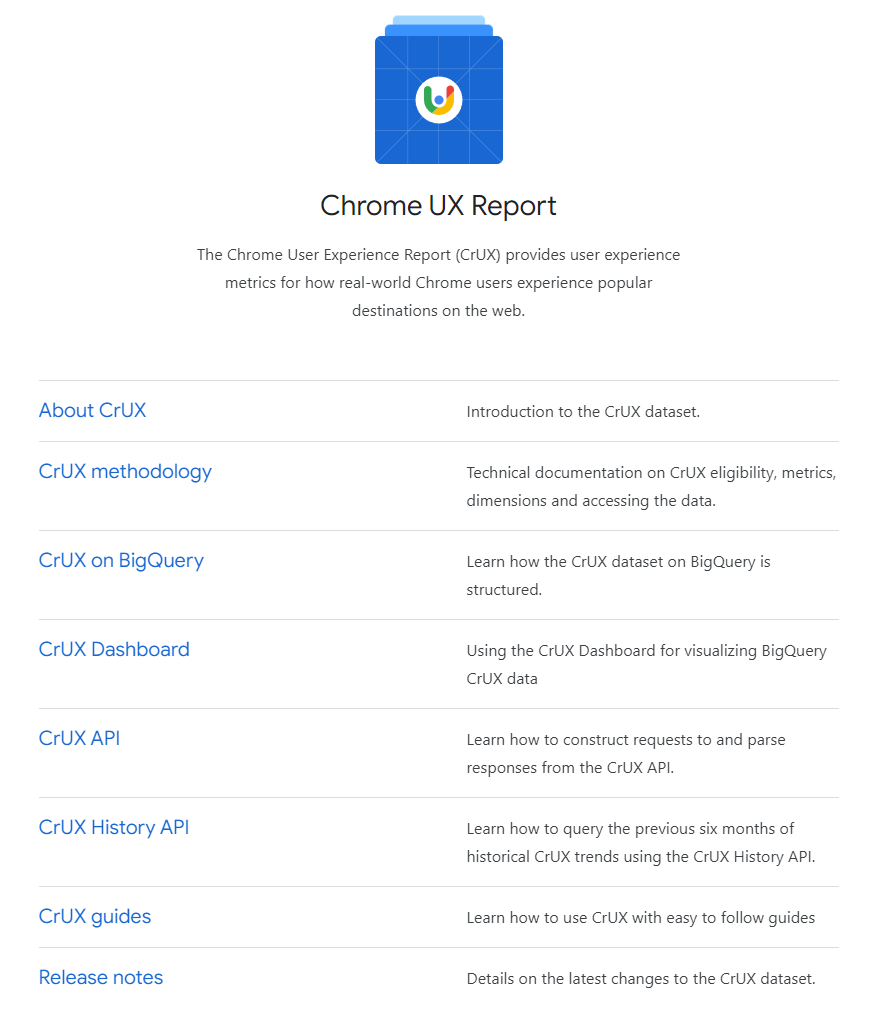
PageSpeed Insights może również dostarczać informacji na temat rzeczywistej wydajności strony, opartej na danych z przeglądania przez użytkowników, znanej jako CrUX (Chrome User Experience Report).
Aby dowiedzieć się o tym więcej i weryfikować dane od użytkowników, przeczytaj najważniejsze informacje w poradniku Chrome UX Report.

Zdj 7. Chrome UX Report. Źródło: developer.chrome.com/docs/crux/
Wynik PageSpeed Insights a SEO – jaki jest optymalny?
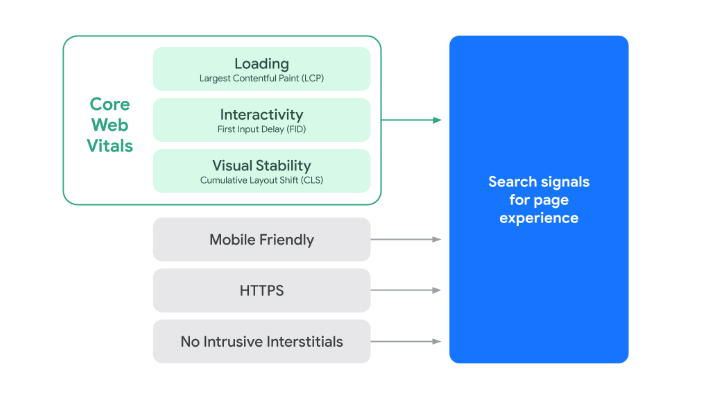
Z praktycznego punktu widzenia, strony internetowe oraz sklepy e-commerce z ogólnym wynikiem wydajności na poziomie 80-90 score są dobrze postrzegane przez Google. W głównej mierze powinieneś zadbać o szybkość ładowania serwisu oraz trzy główne metryki Core Web Vitals – LCP, FID oraz CLS. To właśnie one odpowiadają w większości za wydajność, interaktywność oraz stabilność wizualną serwisu.

Zdj 8. Najważniejsze wskaźniki Core Web Vitals na podstawie których należy rozpocząć optymalizację strony z PageSpeed Insights. Źródło: https://developers.google.com/search/blog/2020/05/evaluating-page-experience?hl=pl
Jak przyspieszyć stronę z PageSpeed Insights? – 12 dobrych praktyk!
Aby przyspieszyć stronę z PageSpeed Insights:
- Zoptymalizuj obrazy – używaj skompresowanych formatów obrazów, np. WebP, które oferują dobrą jakość przy niższych rozmiarach. W kompresji obrazów bez widocznej utraty jakości pomogą narzędzia typu TinyPNG;
- Wykorzystaj buforowanie przeglądarki – ustaw odpowiednie nagłówki cache, aby zasoby (obrazy, skrypty, arkusze stylów) były przechowywane w lokalnej pamięci podręcznej przeglądarki. Dzięki temu przy ponownych odwiedzinach witryny poszczególne zasoby będą ładowane szybciej;
- Zoptymalizuj CSS i JavaScript – minimalizuj i łącz pliki CSS i JS, usuwając zbędny kod. W procesie tym pomogą narzędzia takie jak UglifyJS dla JavaScriptu i CSSNano dla arkuszy stylów;
- Zaimplementuj opóźnienie ładowania JavaScript – skorzystaj z atrybutów defer lub async dla skryptów JavaScript, aby nie blokowały renderowania strony;
- Zadbaj o lazy loading dla obrazów i wideo – ładuj zasoby tylko wtedy, gdy są one widoczne dla użytkownika. Wpłynie to na wydajność Twojego serwisu;
- Używaj CDN – CDN to sieci serwerów rozmieszczonych w różnych lokalizacjach geograficznych, które dostarczają zasoby strony, redukując opóźnienia;
- Regularnie optymalizuj serwer – używaj najnowszych technologii, np. HTTP/2, do szybszego przesyłania zasobów i monitoruj obciążenie serwera;
- Zlikwiduj zbędne zasoby – przeanalizuj, które skrypty, czcionki i inne zasoby faktycznie są wykorzystywane, a resztę zlikwiduj;
- Zoptymalizuj zapytania do bazy danych – unikaj złożonych i czasochłonnych zapytań. Korzystaj z indeksów i regularnie przeprowadzaj konserwację bazy;
- Minimalizuj przekierowania – każde przekierowanie opóźnia wyświetlenie strony (są to jednak nieznaczne wartości). Zredukuj ich liczbę, eliminując zbędne przekierowania lub po prostu je łącząc;
- Zredukuj liczbę żądań HTTP – im mniej zasobów musi załadować przeglądarka (obrazy, skrypty, arkusze stylów), tym szybciej załaduje się strona. Łącz pliki, wykorzystuj sprite’y CSS i usuwaj niepotrzebne zasoby;
- Wykorzystaj preloading i prefetching – preloading pozwala na wcześniejsze ładowanie ważnych zasobów, zanim będą one potrzebne, natomiast prefetching przewiduje, co użytkownik może chcieć zrobić, następnie wczytując te zasoby z wyprzedzeniem.
W jaki sposób zweryfikować wydajność strony bez narzędzi typu PageSpeed Insights?
Wydajność strony bez narzędzi typu PageSpeed Insights, zweryfikujesz poprzez inwestycję w audyty i consulting. W SEOgroup będzie to audyt SEO/UX, wskazujący wady oraz zalety Twojej strony, a dodatkowo elementy niezbędne do wdrożenia, aby Twój serwis osiągnął najwyższy poziom wydajności i miał szanse na osiągnięcie minimum TOP 10 na każdą frazę kluczową, która jest wartościowa pod kątem sprzedażowym.

Zdj 9. Audyt SEO/UX od SEOgroup – alternatywa optymalizacji strony na podstawie PageSpeed Insights.
Podsumowanie
PageSpeed Insights to kompletne narzędzie umożliwiające weryfikację każdego istotnego elementu Twojej strony internetowej pod kątem SXO (SEO + UX). Podczas optymalizacji serwisu powinieneś dążyć do maksymalnego wyniku (100 score) na każdej płaszczyźnie.
Nie zawsze natomiast jest to możliwe z technicznego punktu widzenia. Na przykład ze względu na specyfikę Twojego serwisu uwzględniającą istotne funkcjonalności dla użytkowników, które nie są najlepiej traktowane przez narzędzie PageSpeed Insights. Mogą to być m.in. interaktywne mapy, zaawansowane formularze (niezbędne w danej branży) lub dynamiczne elementy ładowane na żądanie.
Optymalnie jednak wynik od 70 do 90 będzie jak najbardziej w porządku – zarówno pod kątem Googlebotów, jak i użytkowników.
Jeżeli masz problemy z optymalizacją swojej strony zgodnie z dobrymi praktykami pozycjonowania, skontaktuj się ze specjalistami SEOgroup i wprowadź swój biznes na wyższy poziom. Chętnie pomożemy wyskalować Twoją firmę i uzyskać znaczącą przewagę konkurencyjną. Wypełnij poniższy formularz i dowiedz się więcej:
FAQ – najczęstsze pytania i odpowiedzi [PageSpeed Insights]
Jakie są najczęstsze pytania i odpowiedzi na temat PageSpeed Insights?
1. PageSpeed Insights czy Lighthouse – co wybrać?
Zarówno PageSpeed Insights (PSI), jak i Lighthouse to narzędzia stworzone przez Google do analizy wydajności stron internetowych. Główna różnica polega na tym, że PSI jest narzędziem online dostosowanym do szybkich analiz, które dodatkowo korzysta z danych CrUX (Chrome User Experience Report), natomiast Lighthouse jest bardziej rozbudowanym narzędziem dostępnym w przeglądarce Chrome (jako zakładka w DevTools) oraz jako samodzielna aplikacja umożliwiająca dokładniejszą analizę w zakresie lokalnym.
2. Dlaczego warto badać wydajność strony z narzędziami typu PageSpeed Insights?
Badanie wydajności strony za pomocą narzędzi takich jak PSI pozwala na identyfikację potencjalnych problemów, które mogą wpłynąć na doświadczenie użytkownika oraz SEO. Narzędzia te dostarczają konkretne rekomendacje dotyczące poprawy, zdecydowanie ułatwiając optymalizację strony, zapewniając jej płynne działanie po wdrożeniu niezbędnych rozwiązań technicznych.
3. Jak często powinienem sprawdzać wydajność strony za pomocą PSI?
Idealnie byłoby monitorować wydajność strony po każdej większej aktualizacji lub dodaniu nowych funkcji. Większość serwisów internetowych powinna sprawdzać jakość optymalizacji strony mniej więcej raz na kwartał.
4. Jakie są alternatywne narzędzia do PageSpeed Insights?
Dobrą alternatywą do PageSpeed Insights jest narzędzie GTmetrix dostarczające szczegółowych informacji o czasie ładowania strony, sugerujące dodatkowo niezbędne poprawki. Opcjami, którą powinieneś rozważyć będą także WebPageTest, oferujące testy z różnych lokalizacji i przeglądarek oraz Pingdom – instrument skupiający się na monitorowaniu wydajności i dostępności strony w czasie rzeczywistym.
5. Czy poprawa wydajności strony wpłynie na mój ranking w Google?
Wydajność strony to jeden z kluczowych czynników rankingowych w Google. Witryny, które ładują się szybko i są responsywne, mają większe szanse na wyższą pozycję w wynikach wyszukiwania.
Nazywam się Dominik. Monetyzuję blogi i zwiększam sprzedaż w firmach.. Pracuję zdalnie, obsługując klientów ze Stanów Zjednoczonych, Wielkiej Brytanii, Norwegii oraz Polski.


Dodaj komentarz
Chcesz się przyłączyć do dyskusji?Feel free to contribute!