WebP – co to jest? 7 kluczowych zalet plików WebP!
WebP to format graficzny opracowany przez Google, który zdobywa coraz większe uznanie wśród profesjonalistów działających w e-commerce, web designerów oraz specjalistów SEO. Pozwala uzyskać pliki o mniejszym rozmiarze przy jednoczesnym zachowaniu wysokiej jakości wizualnej. Zrozumienie specyfikacji WebP i jego kluczowych zalet jest istotne pod kątem efektywnego zarządzania multimediami oraz optymalizacji wydajności witryn WWW, a także sklepów internetowych. Przeczytaj nasz artykuł i poznaj szczegóły!
WebP – co to jest i jak działa?
WebP to format obrazu opracowany przez Google, stanowiący odpowiedź na potrzebę efektywniejszego przechowywania danych graficznych w Internecie. Wykorzystuje zaawansowane techniki kompresji stratnej oraz bezstratnej, umożliwiając tworzenie obrazów o znacząco mniejszym rozmiarze bez widocznej utraty jakości.
WebP działa na dwóch płaszczyznach: może przechowywać grafikę rastrową oraz wektorową, co czyni ten format niezwykle elastycznym w zastosowaniach webowych.
Poniżej przedstawiamy, jak działa WebP na bazie konkretnych rozwiązań:
Kodowanie predykcyjne
Kodowanie predykcyjne w kontekście WebP to technika, dzięki której możesz przewidywać wartości pikseli na podstawie sąsiadujących pikseli. W praktyce, polega to na analizie sąsiednich bloków obrazu. Używając tzw. algorytmów predykcyjnych, przewidzisz kolor oraz jasność następnych pikseli.
Metoda pozwala znacząco zredukować liczbę informacji potrzebnych do zapisania obrazu, ponieważ zamiast pełnej palety danych dla każdego piksela, zapisujesz tylko różnicę między przewidywanymi a rzeczywistymi wartościami. Efektywność tej techniki wykazuje się szczególnie w obrazach o zróżnicowanej palecie barw.
Kompresja przestrzenna
Kompresja przestrzenna pracuje poprzez grupowanie podobnych pikseli i zamienianie ich na bloki jednolitych danych. Wykorzystując techniki blokowego porównywania i kodowania różnicowego, możesz skutecznie zredukować tzw. refundację informacji wewnątrz obrazu. Wynikowa kompresja jest silniejsza niż w przypadku tradycyjnych metod, takich jak te stosowane w JPEG. Przekłada się to wówczas na mniejsze rozmiary plików przy zachowaniu podobnej jakości obrazu.
Kodowanie transformacyjne
W tym przypadku wykorzystujesz dyskretną kosinusową transformację (DCT) – podobnie jak w JPEG – lecz na bazie nieco innych założeń, które pozwalają na lepsze zachowanie detali przy niższych bitrate’ach. Poprzez selektywne kwantyzowanie współczynników transformacji, zredukujesz ilość danych potrzebnych do reprezentowania mniej ważnych częstotliwości, jednocześnie zachowując te najistotniejsze dla percepcji wizualnej.
Pliki WebP – jaka jest ich historia?
Historia plików WebP rozpoczyna się w 2010 roku, kiedy Google przedstawiło ten format jako nowatorskie rozwiązanie. Tworząc WebP, inżynierowie Google mieli na celu przede wszystkim zredukowanie rozmiaru danych graficznych przy zachowaniu ich jakości. Jest to kluczowe w przypadku szybkiego ładowania stron internetowych. Format ten wywodzi się z technologii wideo VP8 i adaptuje jej metody kompresji do statycznych obrazów, stanowiąc istotny postęp w stosunku do wcześniej używanych formatów JPEG i PNG.
W kolejnych latach Google intensywnie promowało WebP, integrując wsparcie dla tego formatu w swoich produktach, np. przeglądarka Chrome czy system Android. Dzięki tym działaniom, a także otwartej naturze formatu, zyskałeś możliwość korzystania z wydajniejszego sposobu przechowywania i przesyłania obrazów w sieci.
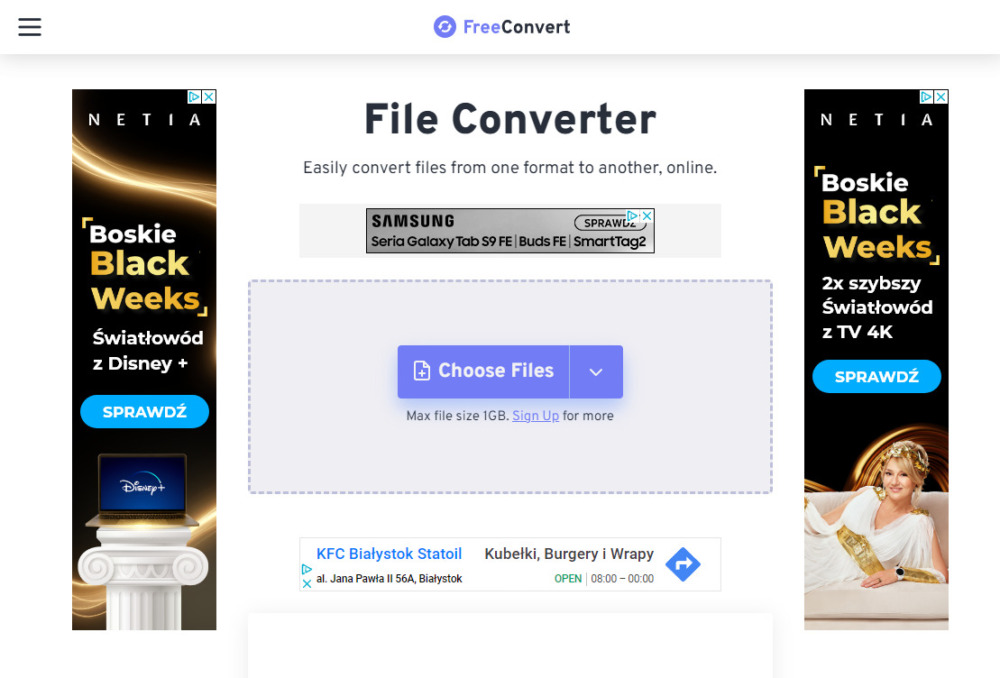
W celu kompresji JPEG na WebP, wykorzystaj jedno z popularnych narzędzi do kompresji. W SEOgroup korzystamy z FreeConvert.

Zdj 1. FreeConvert – narzędzie do konwertowania JPEG na WebP. Źródło: www.freeconvert.com/webp-to-png
Dlaczego warto korzystać z WebP? – 7 kluczowych zalet plików WebP!
Jakie są zalety formatu WebP?
- Wysoka efektywność kompresji – WebP oferuje zaawansowaną kompresję, która redukuje rozmiar pliku przy minimalnej utracie jakości (to oznacza, że strony załadują się szybciej, jednocześnie zachowując estetykę obrazów);
- Wsparcie dla kompresji stratnej i bezstratnej – możesz dostosowywać typ kompresji do wymagań konkretnego obrazu, co daje większą kontrolę nad balansem między jakością a rozmiarem pliku;
- Obsługa transparencji – podobnie jak w PNG, WebP umożliwia zapis przezroczystości, oferując przy tym bardziej efektywną kompresję danych i mniejsze pliki;
- Możliwość tworzenia animacji – format ten zastępuje GIFy, umożliwiając tworzenie animowanych obrazów przy użyciu znacznie mniejszej ilości danych;
- Szerokie spektrum kolorów – WebP obsługuje kolorystykę 24-bitową RGB z dodatkiem 8-bitowego kanału alfa (skutkuje to bogatą paletą barw i płynnymi gradientami);
- Zoptymalizowany do wykorzystania w sieci – z racji swojej wydajności i wsparcia ze strony głównych przeglądarek, WebP jest idealnym formatem dla aplikacji i stron internetowych;
- Otwarta specyfikacja – jako format otwarty, WebP jest dostępny bez opłat licencyjnych (sprzyja to jego adaptacji i integracji z różnorodnymi narzędziami i ekosystemami).
Jakie są wady plików WebP?
Wady WebP:
- Obsługa w starszym oprogramowaniu – narzędzia do edycji grafiki oraz inne aplikacje bazujące na starszym oprogramowaniu nie zawsze wspierają format WebP bez instalacji dodatkowych wtyczek;
- Złożoność konwersji – konwersja istniejących zbiorów obrazów do formatu WebP może wymagać czasu i zasobów, zwłaszcza w przypadku dużych bibliotek graficznych;
- Ograniczenia w edycji – edytowanie plików WebP jest mniej wydajne w porównaniu do formatów typu TIFF, które są rekomendowane pod kątem profesjonalnego przetwarzania i edycji obrazów;
- Potencjalna utrata jakości przy kompresji stratnej – pomimo tego, że WebP jest bardziej wydajny od JPEG w zakresie kompresji, nadal może prowadzić do utraty drobnych detali;
- Problem z indeksowaniem przez wyszukiwarki – sytuacja ulega poprawie, jednak niektóre wyszukiwarki mają nadal problemy z indeksowaniem obrazów w formacie WebP (np. Yandex).

Zdj 2. Wytyczne Google na temat WebP. Źródło: developers.google.com/speed/webp
Kiedy warto korzystać z formatu WebP?
Decydując się na format WebP, musisz rozważyć kontekst użycia oraz priorytety związane z wydajnością i jakością. Jeżeli tworzysz serwis internetowy, gdzie szybkość ładowania i responsywność są kluczowe, wybór WebP przyniesie zdecydowane korzyści.
Ten format sprawdzi się przy obrazach o dużej liczbie detali, gdzie kompresja stratna może znacznie zmniejszyć rozmiar pliku bez widocznej utraty jakości. W przypadku, gdy zależy Ci na obsłudze przezroczystości i nie chcesz korzystać z formatu PNG ze względu na jego rozmiar, WebP także okaże się optymalnym wyborem.
Ponadto mniejsze rozmiary obrazów WebP pomogą zredukować zużycie danych w aplikacjach mobilnych, gdzie ograniczenia transferu są dosyć istotne. Za pomocą WebP zastąpisz również animacje GIF, tworząc je w wyższej jakości (chociaż nie zawsze), z mniejszym rozmiarem pliku.
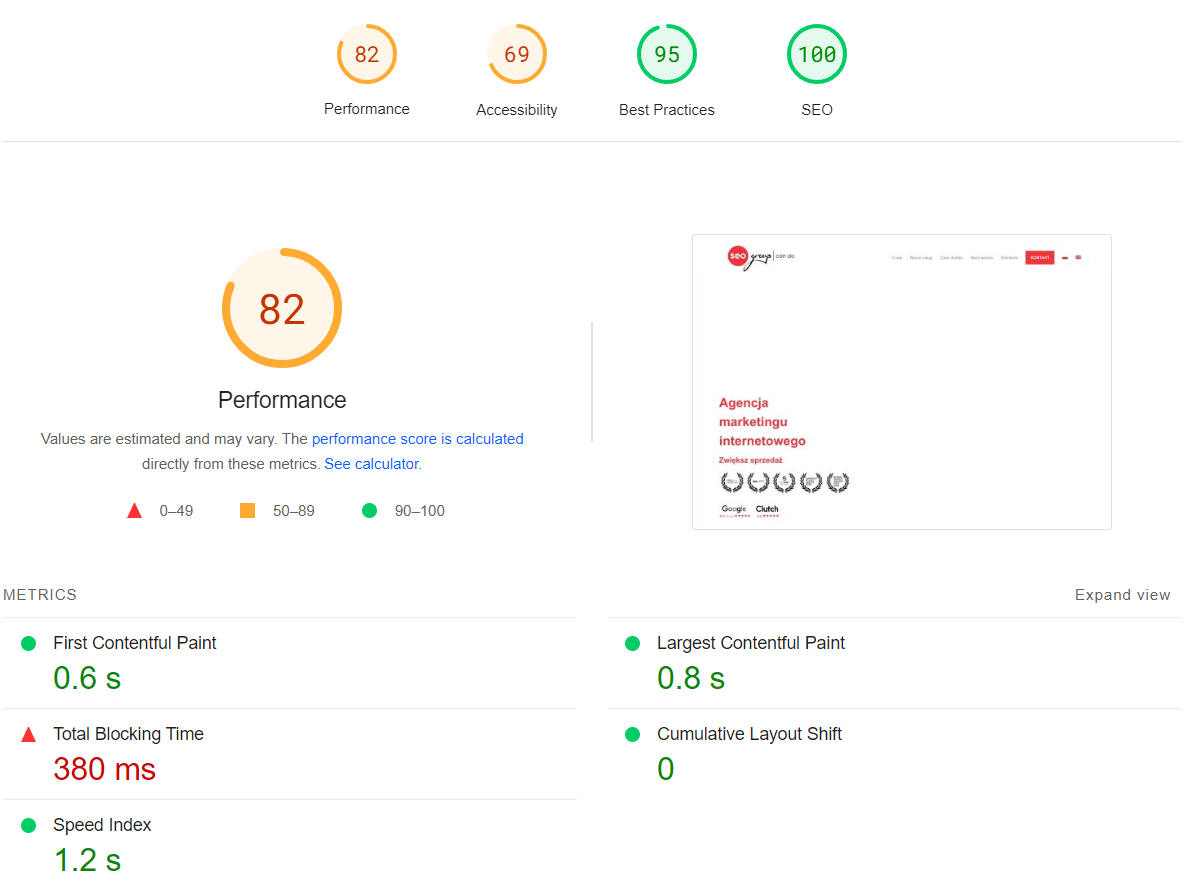
W celu porównania działania swojej strony przed wdrożeniem WebP oraz po implementacji obrazów w tym formacie, zdecyduj się na wykorzystanie narzędzia GTMetrix lub Google PageSpeed Insights.

Zdj 3. Weryfikacja wydajności strony w Google PageSpeed Insights.
Podsumowanie
Podsumowując, format WebP stanowi technologicznie zaawansowaną opcję pod kątem przechowywania i dystrybucji obrazów w sieci. Wysoka efektywność kompresji, wsparcie dla transparencji oraz możliwość tworzenia animacji czynią go silnym konkurentem dla tradycyjnych formatów, np. JPEG czy PNG.
Rozważając przejście na WebP, musisz uwzględnić jego kompatybilność z używanymi narzędziami oraz oczekiwania w zakresie jakości obrazu, zwłaszcza przy kompresji stratnej.
W celu podejmowania trafnych decyzji biznesowych, skonsultuj się z ekspertami SEOgroup. Nasza firma wesprze Cię w marketingu i reklamie Twojego brandu w Internecie. Wypełnij formularz kontaktowy i pójdź o krok dalej, niż konkurencja:
Dlaczego warto korzystać z formatu WebP? – FAQ
Jakie są najczęstsze pytania i odpowiedzi na temat formatu WebP?
1. Czy format WebP przyspiesza ładowanie strony internetowej?
Tak, format WebP jest zaprojektowany do efektywnej kompresji obrazów, co przekłada się na mniejsze rozmiary plików przy zachowaniu wysokiej jakości wizualnej. Zredukowany rozmiar danych do przesłania może znacząco przyspieszyć ładowanie strony, szczególnie na połączeniach z ograniczoną przepustowością.
2. Jakie przeglądarki obsługują format WebP?
Większość nowoczesnych przeglądarek internetowych, w tym Google Chrome, Firefox, Opera, a także Microsoft Edge, obsługuje format WebP. Apple Safari dodał wsparcie dla WebP od wersji 14.
3. Jaki jest maksymalny rozmiar WebP?
Maksymalny rozmiar obrazu WebP może wynosić do 16383 pikseli w szerokości i wysokości. Pozwala to na tworzenie obrazów o bardzo wysokiej rozdzielczości. Warto jednak pamiętać, że przeglądarki mogą mieć własne ograniczenia odnośnie maksymalnego rozmiaru przetwarzanych obrazów.
4. Obrazy WebP są plikami rastrowymi czy wektorowymi?
WebP to format plików rastrowych. W konsekwencji obrazy są zapisywane jako siatka pikseli. Każdy piksel ma przypisaną wartość koloru. Format ten nie jest przeznaczony do przechowywania grafiki wektorowej, która skaluje się bez utraty jakości.
5. Czy WebP wspiera animacje?
Tak, format WebP umożliwia tworzenie animacji, co jest jedną z jego zalet w stosunku do innych formatów obrazów. Animacje WebP są zazwyczaj efektywniejsze pod względem rozmiaru pliku w porównaniu z tradycyjnymi GIF-ami, przy jednoczesnym zachowaniu lepszej jakości.
6. Czy format WebP jest odpowiedni dla druku?
WebP jest optymalizowany do użytku cyfrowego i nie jest to format zalecany do celów drukowania. Ze względu na kompresję i potencjalną utratę jakości, w kontekście celów drukarskich lepiej wybierać formaty TIFF czy też PDF.
7. Czy konwersja do formatu WebP jest złożona?
Proces konwersji do formatu WebP może być wykonany przy użyciu różnorodnych narzędzi – od prostych konwerterów online po zaawansowane programy do edycji grafiki. Proces ten jest prosty, jednak wymaga zrozumienia opcji kompresji i ich wpływu na jakość obrazu.
Nazywam się Dominik. Monetyzuję blogi i zwiększam sprzedaż w firmach.. Pracuję zdalnie, obsługując klientów ze Stanów Zjednoczonych, Wielkiej Brytanii, Norwegii oraz Polski.


Samemu się nad nimi zastanawiam. Niby mają wiele zalet ale czy warto przerabiać całą stronę pod nie to nie wiem. Tym bardziej jak się używa plików do 100 KB. Jak myślisz?